Mastering HTML: How to Save Documents as HTML Files in a Plain Text Editor

-
Quick Links:
- Introduction
- Understanding HTML
- What is a Plain Text Editor?
- Step-by-Step Guide to Saving as HTML
- Case Study: Real-World Applications
- Common Errors When Saving as HTML
- Best Practices for HTML Documents
- FAQs
- Conclusion
Introduction
In the digital age, knowing how to save a document as an HTML file is a valuable skill for anyone interested in web development or content creation. HTML, or Hypertext Markup Language, is the backbone of web pages, and understanding its structure is essential for effective web design. This comprehensive guide will walk you through the process of saving documents as HTML files using plain text editors, complete with practical examples and insights.
Understanding HTML
HTML is a markup language used for creating web pages. It allows you to structure content using elements like headings, paragraphs, links, images, and more. Understanding HTML is fundamental for anyone looking to develop websites or engage in digital content creation.
The Basics of HTML
- Tags: HTML uses tags to define elements. For example,
<p>is a tag for paragraphs. - Attributes: Tags can have attributes that provide additional information. For instance,
<a href="https://example.com">includes an attribute for hyperlinks. - Document Structure: A basic HTML document starts with
<!DOCTYPE html>followed by<html>,<head>, and<body>sections.
What is a Plain Text Editor?
A plain text editor is a type of software used for editing plain text files. Unlike word processors, plain text editors do not support rich formatting but are ideal for coding and creating scripts. Examples include Notepad, Sublime Text, and Atom.
Why Use a Plain Text Editor for HTML?
- Simplicity: Plain text editors provide a clean interface without distractions.
- Control: They allow for precise control over the code without formatting interference.
- Lightweight: These editors are generally less resource-intensive compared to full-fledged IDEs.
Step-by-Step Guide to Saving as HTML
Now that you understand HTML and plain text editors, let's dive into the practical steps for saving a document as an HTML file.
Step 1: Open Your Plain Text Editor
Launch your preferred plain text editor. For this example, we will use Notepad (Windows) and TextEdit (Mac).
Step 2: Write Your HTML Code
Begin writing your HTML code. For instance:
<!DOCTYPE html>
<html>
<head>
<title>My First HTML Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is my first HTML document saved using a plain text editor.</p>
</body>
</html>
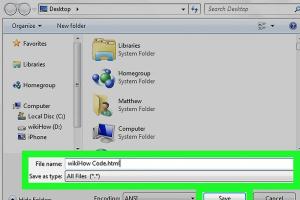
Step 3: Save the Document
To save your document as an HTML file:
- Go to the File menu and select Save As.
- In the 'Save as type' dropdown, select All Files.
- Enter a filename followed by
.html(e.g.,myfirstpage.html). - Click Save.
Step 4: Open Your HTML File in a Browser
Navigate to the location where you saved the file, and double-click it. It should open in your default web browser, displaying your HTML content.
Case Study: Real-World Applications
Understanding how to save documents as HTML files has practical applications across various fields. For example, content creators often draft articles in plain text editors before formatting them in HTML for web publication.
Example: A Blogger's Workflow
Consider a blogger who prefers writing in a plain text editor. They can quickly jot down ideas, save their work as an HTML file, and easily integrate it into their content management system (CMS). This workflow enhances productivity and reduces formatting errors.
Common Errors When Saving as HTML
While saving HTML files in a plain text editor is straightforward, users may encounter common pitfalls:
- Incorrect File Extension: Forgetting to add
.htmlcan lead to the file being unreadable by browsers. - Improper Tag Usage: Not closing tags can cause display issues. Always ensure every opening tag has a corresponding closing tag.
- Encoding Issues: Saving the file with the wrong encoding can result in characters not displaying as intended. Use UTF-8 encoding for best results.
Best Practices for HTML Documents
To ensure successful HTML document creation, consider the following best practices:
- Use Comments: Comment your code using
<!-- comment here -->for clarity. - Validate Your HTML: Use validators like the W3C Validator to catch errors.
- Keep It Organized: Maintain clean, organized code with proper indentation for readability.
FAQs
1. Can I use any plain text editor to save HTML files?
Yes, any plain text editor can be used to write and save HTML files.
2. What if I forget to add the .html extension?
The file may not open correctly in a browser. Always remember to add the .html extension when saving.
3. How do I open an HTML file in a browser?
Simply double-click the HTML file, and it should open in your default web browser.
4. What encoding should I use when saving HTML files?
UTF-8 encoding is recommended for HTML files to ensure proper character display.
5. Can I edit HTML files in a word processor?
While you can open HTML files in word processors, it's better to use a plain text editor to avoid formatting issues.
6. What are some good plain text editors for HTML?
Popular choices include Notepad++, Sublime Text, Atom, and Visual Studio Code.
7. How can I learn more about HTML?
Many resources are available, including online courses, tutorials, and documentation, such as MDN Web Docs.
8. Is it necessary to learn HTML for web development?
While not strictly necessary, understanding HTML is fundamental for anyone interested in web development.
9. What are some common HTML tags I should know?
Common tags include <p> for paragraphs, <a> for links, <img> for images, and <div> for divisions.
10. How can I make my HTML files more interactive?
To make HTML files interactive, you can incorporate CSS for styling and JavaScript for functionality.
Conclusion
Saving a document as an HTML file in a plain text editor is a vital skill for anyone interested in web development. By following the steps outlined in this guide, you can create and save your HTML documents with confidence. Remember to practice regularly and explore various HTML features to enhance your web development skills. With patience and perseverance, you can master HTML and unlock numerous opportunities in the digital realm.