Mastering Simple HTML: A Comprehensive Guide to Creating Links

-
Quick Links:
- Introduction
- What is HTML?
- Understanding Links in HTML
- Basic HTML Link Structure
- Types of Links
- Step-by-Step Guide to Creating Links
- Best Practices for Link Creation
- Common Mistakes to Avoid
- Case Studies and Examples
- Conclusion
- FAQs
Introduction
In the world of web development, creating links is one of the fundamental skills every programmer needs to master. Whether you're building a personal blog or a large e-commerce site, understanding how to create links with HTML is crucial. This guide will take you through the process step by step, ensuring that you not only know how to create links but also understand the underlying principles of HTML.
What is HTML?
HTML, or HyperText Markup Language, is the standard markup language used to create web pages. It structures the content on the webpage and allows browsers to render it. HTML consists of various elements and tags that define how content is displayed. Learning HTML is the first step towards becoming a web developer.
Understanding Links in HTML
Links, also known as hyperlinks, are crucial for navigation on the web. They allow users to move from one webpage to another, connecting content and enhancing the user experience. In HTML, links are created using the <a> (anchor) tag.
Basic HTML Link Structure
The basic structure of an HTML link is as follows:
<a href="URL">Link Text</a>In this structure:
- href: This attribute specifies the URL the link points to.
- Link Text: The clickable text that users will see on the webpage.
Types of Links
Links can be categorized into several types:
- External Links: Links that take users to a different website.
- Internal Links: Links that connect different pages within the same website.
- Anchor Links: Links that navigate to a specific section within a page.
- Email Links: Links that open the user's email client to send an email.
Step-by-Step Guide to Creating Links
Step 1: Creating an External Link
To create an external link, use the following code:
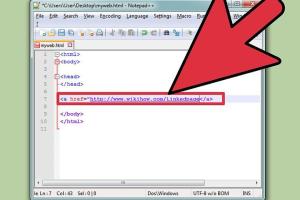
<a href="https://www.example.com">Visit Example</a>This code will create a link with the text "Visit Example" that directs users to https://www.example.com when clicked.
Step 2: Creating an Internal Link
To link to another page within the same website, you can use relative URLs:
<a href="about.html">About Us</a>This will create a link to the "about.html" page in the same directory.
Step 3: Creating an Anchor Link
Anchor links are useful for navigating within a single page:
<a href="#section1">Go to Section 1</a>Make sure to create an anchor in the target section:
<h2 id="section1">Section 1</h2>Step 4: Creating an Email Link
To create a link that opens the user's email client, use the mailto: attribute:
<a href="mailto:[email protected]">Email Us</a>Best Practices for Link Creation
- Use descriptive link text that informs users about the destination.
- Avoid using generic phrases like "click here."
- Ensure links are easily identifiable (e.g., by using underlines and different colors).
- Test links regularly to ensure they are functioning correctly.
Common Mistakes to Avoid
- Using broken links that lead to 404 errors.
- Overusing links, which can overwhelm users.
- Neglecting to open external links in a new tab.
Case Studies and Examples
To further illustrate the importance of effective link creation, let’s explore some case studies:
Case Study 1: E-commerce Site Navigation
An e-commerce site improved its sales by 20% after optimizing its internal linking structure. By ensuring that users could easily navigate to related products and categories, they reduced the bounce rate and kept users engaged longer.
Case Study 2: Blog Engagement
A personal blog saw a 50% increase in page views after implementing anchor links within long articles. Readers could easily navigate to relevant sections, improving their overall experience.
Conclusion
Creating links with HTML is a fundamental skill that every web developer should master. By understanding the various types of links and how to implement them effectively, you can enhance user experience and improve site navigation. Always remember to follow best practices and avoid common mistakes to ensure your links serve their purpose well.
FAQs
1. What is an HTML link?
An HTML link is a clickable element that takes users to another webpage or section when clicked.
2. How do I create a link in HTML?
Use the <a> tag along with the href attribute to specify the destination URL.
3. What is the difference between internal and external links?
Internal links connect pages within the same website, while external links direct users to different websites.
4. Can I link to an email address?
Yes, use the mailto: attribute in your link to create an email link.
5. What is an anchor link?
An anchor link allows users to navigate to a specific section within a webpage.
6. How can I test if my links are working?
Click on each link to ensure it redirects to the intended page. You can also use online tools to check for broken links.
7. Should I open external links in a new tab?
It’s recommended to open external links in a new tab to keep users on your site.
8. What are some common mistakes in link creation?
Common mistakes include using broken links, generic link text, and not following best practices.
9. How can links improve SEO?
Links help search engines understand the structure of your site and can improve your site’s authority and visibility.
10. Where can I learn more about HTML?
Many online resources and courses are available, such as W3Schools and Codecademy.
Random Reads
- How to clean washing machine
- How to clean venetian blind
- Unzip files android files google
- Unzip files guide
- Unsync google photos
- 14 ways to troubleshoot server connection error in minecraft
- How to play ps2 games pcsx2
- How to spray paint your sofa
- How to spray lacquer
- How to beat bacteria brutal mode plague inc