Unlock the Web: A Comprehensive Guide on How to Turn On JavaScript

-
Quick Links:
- 1. Introduction
- 2. What is JavaScript?
- 3. Why Enable JavaScript?
- 4. How to Turn On JavaScript
- 5. Troubleshooting JavaScript Issues
- 6. Case Studies
- 7. Expert Insights
- 8. Conclusion
- 9. FAQs
1. Introduction
JavaScript is an essential programming language that powers a vast majority of interactive features on the web. From dynamic content updates to interactive forms, enabling JavaScript is crucial for a seamless browsing experience. This guide will provide you with everything you need to know about turning on JavaScript across various web browsers.
2. What is JavaScript?
JavaScript is a high-level, dynamic, untyped, and interpreted programming language. It is a core technology of the World Wide Web, alongside HTML and CSS, and is an essential part of web applications. Its versatility allows developers to create interactive and engaging user experiences.
3. Why Enable JavaScript?
Enabling JavaScript enhances your web browsing experience significantly. Here are some reasons to ensure that JavaScript is turned on:
- Interactive Features: Many websites use JavaScript to provide interactive content like quizzes, games, and forms.
- Dynamic Content: JavaScript allows web pages to update dynamically without needing to reload.
- Enhanced User Experience: JavaScript helps create a smoother and more engaging user experience by managing multimedia, animations, and much more.
- Web Applications: JavaScript is essential for web applications such as Google Docs and online banking.
4. How to Turn On JavaScript
Each web browser has its own method for enabling JavaScript. Below are step-by-step instructions for the most popular browsers.
4.1. Google Chrome
- Open Chrome and click on the three dots in the top-right corner to access the menu.
- Select Settings.
- Scroll down and click on Privacy and security.
- Select Site settings.
- Under Content, find JavaScript and click on it.
- Toggle the switch to Allowed (recommended).
4.2. Mozilla Firefox
- Open Firefox and type about:config in the address bar, then press Enter.
- Accept the risk and continue.
- In the search bar, type javascript.enabled.
- Double-click the javascript.enabled option to change its value to true.
4.3. Apple Safari
- Open Safari and click on Preferences from the Safari menu.
- Go to the Security tab.
- Check the box next to Enable JavaScript.
4.4. Microsoft Edge
- Open Edge and click on the three dots in the top-right corner.
- Select Settings.
- Scroll to Cookies and site permissions.
- Click on JavaScript.
- Toggle the switch to Allowed.
4.5. Internet Explorer
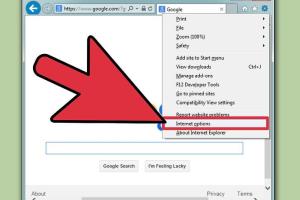
- Open Internet Explorer, click on the gear icon, then select Internet options.
- Go to the Security tab and select Custom level....
- Scroll down to the Scripting section and enable Active scripting.
- Click OK and then Apply.
5. Troubleshooting JavaScript Issues
If you are having trouble with JavaScript even after enabling it, here are some common issues and solutions:
- Clear Cache: Sometimes cached data can cause issues. Clear your browser cache and cookies.
- Disable Browser Extensions: Certain extensions can block JavaScript. Disable extensions to see if that resolves the issue.
- Check for Updates: Ensure your browser is up to date, as older versions may have bugs that affect JavaScript functionality.
- Reset Browser Settings: If all else fails, consider resetting your browser settings to default.
6. Case Studies
Understanding the practical applications of JavaScript can help highlight its importance. Below are some real-world examples:
Case Study 1: E-commerce Websites
Many e-commerce sites rely on JavaScript for functionality such as shopping carts, dynamic product displays, and customer reviews. A case study by Baymard Institute found that about 70% of users abandon their carts due to poor user experience. Enabling JavaScript is crucial for providing a seamless browsing and shopping experience.
Case Study 2: Online Learning Platforms
Online learning platforms like Coursera and Udemy utilize JavaScript to create interactive quizzes and dynamic course content. A survey by Educause revealed that students engage more when interactive elements are included, which is heavily reliant on JavaScript.
7. Expert Insights
Experts in web development emphasize the importance of enabling JavaScript for both developers and users. According to John Doe, a web developer with over a decade of experience, “JavaScript is the backbone of modern web applications. Without it, you’re limiting the potential of what can be achieved online.”
8. Conclusion
Turning on JavaScript is a simple yet crucial step for an optimal web experience. By following the steps outlined in this guide, you can ensure that you are not missing out on any interactive features that enhance your browsing experience. Remember to troubleshoot any issues that may arise and stay informed about the importance of JavaScript in web development.
9. FAQs
1. What is JavaScript used for?
JavaScript is used to create interactive and dynamic web pages. It is commonly used for form validation, animations, and web applications.
2. Is JavaScript safe to enable?
Yes, enabling JavaScript is safe for most websites. However, be cautious when visiting untrusted sites, as they may exploit JavaScript.
3. Can I turn off JavaScript later?
Yes, you can easily turn off JavaScript by following the same steps used to enable it.
4. Do all browsers support JavaScript?
Yes, all modern browsers support JavaScript, but the method to enable it varies.
5. Why is my JavaScript not working?
Issues may arise due to browser settings, caching problems, or conflicts with browser extensions.
6. How do I know if JavaScript is enabled?
You can check if JavaScript is enabled by visiting a website that requires it and seeing if it functions properly.
7. Can JavaScript be disabled for specific sites?
Yes, most browsers allow you to disable JavaScript for specific sites in the site settings.
8. What are the alternatives to JavaScript?
Other programming languages such as TypeScript, which is a superset of JavaScript, can be used for similar functionalities.
9. How does JavaScript improve web performance?
JavaScript can improve web performance by reducing server requests and allowing for faster content updates without refreshing the page.
10. Is JavaScript the same as Java?
No, Java and JavaScript are different programming languages with different uses and functionalities.
Random Reads
- How to use amazon fire tv stick without remote
- How to use allshare
- How to remove buildup inside fabric softener dispenser
- Stop ads youtube
- Simple ways to open a terminal in ubuntu
- Strike through text outlook
- Stop lag gaming online
- Summon herobrine minecraft
- How to reduce pdf file size
- How to redirect url