Mastering Image Resizing: 6 Quick Steps to Change the Size of an Image on Paint.NET

-
Quick Links:
- Introduction
- Understanding Image Resizing
- Step 1: Open Paint.NET
- Step 2: Import Your Image
- Step 3: Access the Resize Dialog
- Step 4: Adjust Image Size
- Step 5: Preview and Apply Changes
- Step 6: Save Your Image
- Common Issues and Solutions
- Case Studies
- Expert Insights
- FAQs
Introduction
Image resizing is a fundamental skill in the world of graphic design and digital art. Whether you're looking to optimize images for the web, create thumbnails, or prepare images for printing, knowing how to change the size of an image effectively is crucial. Paint.NET, a free and user-friendly image editing software, offers powerful tools to help you resize images with ease. In this article, we will walk you through 6 quick steps to change the size of an image on Paint.NET. Along the way, we’ll cover common pitfalls, offer expert insights, and provide real-world examples to enhance your learning experience.
Understanding Image Resizing
Before diving into the steps, it’s essential to understand some key concepts related to image resizing:
- Aspect Ratio: This is the ratio of an image's width to its height. Maintaining the aspect ratio ensures that the image does not look stretched or squished.
- Resolution: This refers to the amount of detail an image holds, typically measured in pixels per inch (PPI). Higher resolution means more detail but also larger file sizes.
- File Formats: Different image formats (JPEG, PNG, BMP) store images differently, affecting both quality and file size when resized.
Step 1: Open Paint.NET
To start resizing your image, you first need to open Paint.NET:
- Locate the Paint.NET application on your computer and double-click to launch it.
- If you don’t have Paint.NET installed, you can download it from Paint.NET Official Website.
Step 2: Import Your Image
Once Paint.NET is open, the next step is to import the image you want to resize:
- Click on File in the top menu.
- Select Open... from the dropdown.
- Navigate to the folder where your image is saved, select the image, and click Open.
Step 3: Access the Resize Dialog
Now that your image is open, you need to access the resize function:
- Click on Image in the top menu.
- Select Resize... from the dropdown menu.
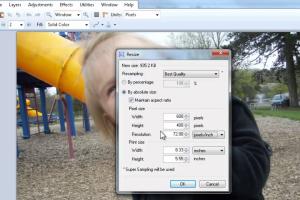
- The Resize dialog will appear, allowing you to adjust the dimensions of your image.
Step 4: Adjust Image Size
In the Resize dialog, you will see options to change the width and height:
- To maintain the aspect ratio, make sure the Maintain aspect ratio checkbox is checked.
- Enter the new width or height in pixels. The other dimension will automatically adjust.
- For percentage resizing, select the Percentage option and enter the desired percentage of the original size.
Step 5: Preview and Apply Changes
After adjusting the size, it’s important to preview the changes:
- Click on the OK button in the Resize dialog to apply the changes.
- Review the image to ensure it meets your expectations. If adjustments are needed, you can always go back to the Resize dialog.
Step 6: Save Your Image
Once you are satisfied with your resized image, it’s time to save it:
- Click on File in the top menu.
- Select Save As... to avoid overwriting the original file.
- Choose your desired file format and enter a new name if needed, then click Save.
Common Issues and Solutions
As you resize images, you might encounter some common issues:
- Image Quality Loss: Resizing images can lead to quality loss, especially when enlarging. Always start with a high-resolution image.
- Aspect Ratio Distortion: Forgetting to maintain the aspect ratio can result in distorted images. Always check that the option is selected.
- File Size Concerns: Larger images can take up more space. Consider saving in a compressed format like JPEG for web use.
Case Studies
To provide further context on the importance of image resizing, let's look at a couple of case studies:
Case Study 1: E-Commerce Optimization
An online retailer noticed that their product page load times were slow due to oversized images. By resizing images to optimal dimensions without compromising quality, they improved page load times by 30%, leading to a significant boost in sales.
Case Study 2: Social Media Engagement
A photographer resized images for social media posts to better fit platform standards, increasing engagement rates by 50%. This highlights the importance of tailoring image sizes for specific platforms.
Expert Insights
According to graphic design experts, mastering image resizing is essential for anyone looking to create visually appealing content. They recommend:
- Always working with the highest resolution possible.
- Using tools like Paint.NET for quick adjustments.
- Understanding the target platform’s image size requirements for optimal results.
FAQs
1. Can I resize images without losing quality?
Yes, but it’s best to start with high-resolution images and avoid enlarging small images excessively.
2. What file formats are best for web images?
JPEG and PNG are commonly used for web images, with JPEG being preferred for photographs and PNG for graphics with transparency.
3. Is Paint.NET free to use?
Yes, Paint.NET is a free image editing software available for Windows.
4. How do I ensure my images maintain their quality when resized?
Always start with high-resolution images and use the aspect ratio settings in Paint.NET.
5. Can I undo changes after resizing?
Yes, you can use the Undo feature in Paint.NET to revert any unwanted changes.
6. What are the best practices for resizing images for social media?
Follow the recommended image sizes for each platform and ensure the images are optimized for fast loading.
7. Can I batch resize images in Paint.NET?
Paint.NET does not natively support batch resizing, but there are plugins available that can help.
8. How do I know the best size for images on my website?
Check web performance guidelines and consider the layout of your site to determine optimal image sizes.
9. What’s the difference between resizing and cropping an image?
Resizing changes the dimensions of the whole image, while cropping removes parts of the image to focus on a specific area.
10. Are there any alternative programs to Paint.NET for resizing images?
Yes, alternatives include GIMP, Adobe Photoshop, and online tools like Canva and Pixlr.
Random Reads
- How to use lookup function in excel
- How to use microsoft word 2007
- How to put freon in ac unit
- How to put avi files on iphone or ipad
- How to upload a photo to the internet
- Your ultimate guide to effortlessly replacing your router
- How to paint your carpet
- How to pair android phone windows pc bluetooth
- Your call has been forwarded
- Wordpress api key guide