Mastering Nested Lists in HTML: A Comprehensive Guide

-
Quick Links:
- Introduction to Nested Lists
- What Are Nested Lists?
- Benefits of Using Nested Lists
- How to Create Nested Lists in HTML
- Examples of Nested Lists
- Styling Nested Lists with CSS
- Accessibility Considerations
- Common Errors When Creating Nested Lists
- Case Studies
- Expert Insights
- FAQs
Introduction to Nested Lists
Creating nested lists in HTML is a fundamental skill for web developers and designers. Whether you're building a simple webpage or a complex web application, understanding how to structure your content with lists can greatly enhance readability and organization.
What Are Nested Lists?
A nested list is a list that contains another list within it. This can be useful for organizing information hierarchically, such as categories and subcategories. In HTML, lists are created using either ordered lists (`
- `) or unordered lists (`
- Ordered List (`
- `):
- Unordered List (`
- `):
- Improved organization of content.
- Enhanced readability for users.
- Better semantic structure for search engines.
- Flexibility in styling and presentation.
- Open your HTML document.
- Choose between ordered (`
- `) or unordered (`
- `) lists.
- Wrap the inner list in a list item (`
- `).
- Close the outer list after adding all items.
- Item 1
- Sub-item 1.1
- Sub-item 1.2
- Item 2
- Fruits
- Apple
- Banana
- Cherry
- Vegetables
- Carrot
- Broccoli
- Step 1
- Sub-step 1.1
- Sub-step 1.2
- Step 2
- Not closing list tags properly.
- Nesting lists incorrectly, which can confuse users and search engines.
- Using inappropriate list types for the content.
- Mastering excel labeling graph axes
- Mastering excel freeze panes
- Your guide to placing fence posts in the ground
- How to delete text messages from an iphone
- How to delete thumbs db files
- Easy ways to read crash dump files
- What causes green lines on iphone screen
- Waterproof fabric guide
- How to build a fake wall
- How to build a door in minecraft
- `).
Types of Lists in HTML
Benefits of Using Nested Lists
Nested lists provide various advantages:
How to Create Nested Lists in HTML
Step-by-Step Guide
Basic Syntax
Examples of Nested Lists
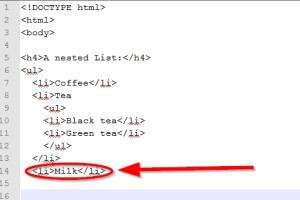
Example 1: Unordered Nested List
Example 2: Ordered Nested List
Styling Nested Lists with CSS
To enhance the appearance of your nested lists, you can use CSS. Here are some simple examples:
ul {
list-style-type: square;
}
ul ul {
list-style-type: circle;
margin-left: 20px;
}
Accessibility Considerations
When creating nested lists, it’s essential to keep accessibility in mind. Use semantic HTML to ensure screen readers can interpret your content correctly. Always ensure that lists are properly nested and do not skip levels.
Common Errors When Creating Nested Lists
Here are some common mistakes to avoid:
Case Studies
Case Study 1: E-commerce Site Structure
In an e-commerce site, nested lists can effectively organize product categories and subcategories. For example, a list of electronics can include sub-lists for phones, laptops, and accessories.
Case Study 2: Educational Resources
Educational websites often use nested lists to categorize resources by subject and topic, making it easier for users to navigate.
Expert Insights
According to web design experts, using nested lists not only enhances visual hierarchy but also improves SEO rankings. Properly structured lists help search engines understand the relationship between content and its context.
FAQs
1. What is a nested list in HTML?
A nested list is a list that contains another list within it, allowing for hierarchical organization of items.
2. How do I create a nested list?
You can create a nested list by placing an inner list within a list item of an outer list.
3. Can I style nested lists?
Yes, nested lists can be styled using CSS to enhance their appearance and improve user experience.
4. What are the best practices for using nested lists?
Use semantic HTML, ensure proper nesting, and style lists for clarity and accessibility.
5. Are nested lists good for SEO?
Yes, they improve the semantic structure of your content, making it easier for search engines to understand.
6. What types of lists can be nested?
Both ordered (`
- `) and unordered (`
- `) lists can be nested within each other.
7. Can I use nested lists in email templates?
Yes, but be aware that not all email clients render nested lists consistently.
8. How can I ensure my nested lists are accessible?
Use proper semantic markup and ensure that lists are correctly structured.
9. What mistakes should I avoid with nested lists?
Avoid improper closing of list tags and incorrect nesting levels.
10. Where can I find more resources on HTML lists?
W3Schools provides excellent tutorials on HTML lists: W3Schools HTML Lists.
Conclusion
Creating and using nested lists in HTML is a straightforward yet powerful skill. By understanding how to effectively implement these lists, you can significantly enhance the organization and presentation of your web content.
References
Random Reads