How to Make Text Blink in HTML: Your Complete Guide

-
Quick Links:
- 1. Introduction
- 2. A Brief History of Blinking Text
- 3. Methods to Make Text Blink in HTML
- 4. Best Practices for Blinking Text
- 5. Case Studies and Examples
- 6. FAQs
- 7. Conclusion
1. Introduction
In the world of web development, creating engaging content is essential. One method that has stood the test of time is making text blink. This tutorial will walk you through the various methods to achieve blinking text in HTML, ensuring your website stands out while maintaining readability and accessibility.
2. A Brief History of Blinking Text
The concept of blinking text dates back to early web design when the <blink> tag was introduced in the 1990s. It was a popular way to attract attention, but over time, it fell out of favor due to accessibility issues and usability concerns. Today, we have advanced techniques like CSS animations and JavaScript that allow for more refined implementations.
3. Methods to Make Text Blink in HTML
3.1 Using the Blink Tag
While the <blink> tag is deprecated and not supported in modern browsers, it’s worth mentioning for historical context. If you still want to see it in action, you can include the following code:
<blink>This text will blink!</blink>However, remember that this method is not recommended for production use.
3.2 Using CSS Animation
CSS provides a more modern and widely supported way to create blinking text. Here’s how you can do it:
This text blinks using CSS!
This method is preferred as it is widely supported and more customizable. You can adjust the timing and speed of the blink by modifying the animation duration.
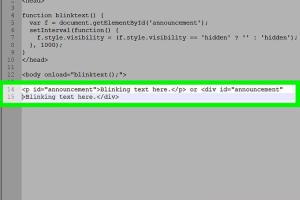
3.3 Using JavaScript
If you prefer using JavaScript, you can create blinking text with simple scripting. Here’s an example:
This text will blink using JavaScript!
This code toggles the visibility of the text every half second, creating a blinking effect. It offers more control and can be modified to suit various needs.
4. Best Practices for Blinking Text
While blinking text can be eye-catching, it’s crucial to use it sparingly. Here are some best practices:
- Use blinking text for emphasis, not decoration.
- Ensure readability and accessibility.
- Avoid blinking text on mobile devices, as it can be distracting.
- Test across different browsers to ensure consistency.
5. Case Studies and Examples
Let’s examine a couple of real-world examples where blinking text has been effectively used:
- Promotional Banners: Retail websites often use blinking text to highlight limited-time offers. This draws attention and can increase conversion rates.
- Alerts: Websites that need to convey urgent messages, such as system outages, can use blinking text to grab user attention quickly.
6. FAQs
- Is blinking text still popular in web design?
Not as much as it used to be. While it can be effective in moderation, it is often seen as outdated. - Can I use the blink tag?
The blink tag is deprecated and not supported in modern browsers, so it's best to avoid it. - What are the best alternatives to blinking text?
Consider using CSS animations or JavaScript for more controlled effects. - Will blinking text affect SEO?
It won’t directly impact SEO, but poor user experience can lead to higher bounce rates. - How can I customize the blink speed?
Adjust the duration in CSS or the interval in JavaScript to speed up or slow down the blinking effect. - Is blinking text accessible?
It can be distracting for some users, so it’s essential to use it thoughtfully. - Can I use blinking text in emails?
Most email clients do not support CSS animations, so it’s not recommended. - What browsers support CSS animations?
Most modern browsers support CSS animations, including Chrome, Firefox, Safari, and Edge. - Can I combine JavaScript and CSS for blinking text?
Yes, you can use JavaScript to control CSS classes that trigger animations. - Are there any tools to help with CSS animations?
Yes, online tools like Animate.css can help you create CSS animations easily.
7. Conclusion
Making text blink in HTML is a simple yet effective way to grab attention. While older methods like the blink tag are no longer viable, modern techniques using CSS and JavaScript provide better control and design flexibility. Always prioritize user experience and accessibility when implementing blinking text on your website.
For further reading and resources, check out these authoritative sources:
- MDN Web Docs on CSS Animations
- W3Schools CSS Animation Reference
- The A11Y Project on Accessible Animations
Random Reads