Mastering Adobe Illustrator Live Trace: A Comprehensive Guide

-
Quick Links:
- Introduction
- What is Adobe Illustrator Live Trace?
- How Live Trace Works
- Step-by-Step Guide to Using Live Trace
- Exploring Live Trace Settings
- Case Studies: Live Trace in Action
- Common Issues and Troubleshooting
- Best Practices for Effective Live Tracing
- Expert Insights and Tips
- FAQs
Introduction
Adobe Illustrator is a powerful tool for graphic designers, and one of its standout features is Live Trace. This feature allows users to convert raster images into scalable vector graphics, making it an essential skill for anyone looking to enhance their design capabilities. In this guide, we will explore everything you need to know about using Adobe Illustrator Live Trace, from basic concepts to advanced techniques, ensuring you can create stunning vector artwork.
What is Adobe Illustrator Live Trace?
Live Trace is a feature within Adobe Illustrator that automatically converts bitmap images (such as JPEGs and PNGs) into vector graphics. This conversion is crucial for designers who require high-resolution images that can be resized without losing quality. By utilizing Live Trace, you can easily create intricate designs, logos, and illustrations from simple images.
How Live Trace Works
The Live Trace feature analyzes the colors and shapes in a raster image and converts them into vector paths. This process involves several algorithms that determine how to best represent the image using vector-based points and lines. Understanding how Live Trace processes images will help you use the tool more effectively.
Step-by-Step Guide to Using Live Trace
Step 1: Preparing Your Image
Before using Live Trace, ensure your image is clean and high-quality. This will result in better tracing results. Follow these tips:
- Use images with high resolution (300 DPI is recommended).
- Choose images with clear outlines and distinct colors.
- Avoid overly complex images that may confuse the tracing algorithm.
Step 2: Importing Your Image
Open Adobe Illustrator and create a new document. To import your image:
- Go to the File menu.
- Select Place and choose your image file.
- Click Place to import the image into your document.
Step 3: Selecting the Image for Tracing
Once your image is placed, click on it to select it. This is an essential step before applying the Live Trace feature.
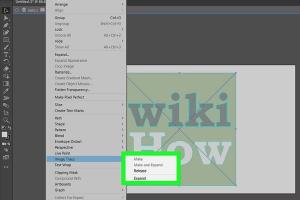
Step 4: Accessing Live Trace
With your image selected, navigate to the following options:
- Go to the Object menu.
- Select Live Trace.
- Then choose Make.
Your image will now be processed and converted into vector paths.
Step 5: Adjusting the Live Trace Settings
After tracing, you can adjust the settings to refine your vector image. Click on the Live Trace option in the control panel to access additional settings.
Step 6: Expanding the Trace
To convert the traced image into editable paths, go to Object > Live Trace > Expand. This will allow you to manipulate the vector paths and edit your design further.
Exploring Live Trace Settings
Understanding the Live Trace settings is critical for achieving the best results. Below are the key settings you can adjust:
- Mode: Choose between Color, Grayscale, or Black and White for your trace.
- Max Colors: Adjust the number of colors in your traced image.
- Threshold: This setting controls how much of the original image is traced.
- Paths: Define the fidelity of the paths – higher values create more detailed paths.
- Corners: Adjust the sharpness of corners in the tracing.
- Noise: Reduce noise by ignoring small details in the image.
Case Studies: Live Trace in Action
To illustrate the effectiveness of Adobe Illustrator Live Trace, we will examine a few case studies where designers have successfully used this feature:
Case Study 1: Logo Creation for a Startup
A graphic designer was tasked with creating a logo for a new tech startup. They used Live Trace to convert a hand-drawn sketch into a vector format, allowing for easy resizing and modification.
Case Study 2: Illustrating a Book Cover
Another designer utilized Live Trace to transform a photograph into an illustrative style for a book cover. The result was a vibrant, eye-catching design that appealed to the target audience.
Common Issues and Troubleshooting
While Live Trace is powerful, users may encounter some common issues. Here are a few troubleshooting tips:
- Blurry Traces: Ensure your original image is high resolution.
- Too Many Paths: Adjust the 'Paths' setting to reduce complexity.
- Loss of Detail: Experiment with the 'Threshold' and 'Noise' settings to retain more detail.
Best Practices for Effective Live Tracing
To get the most out of Live Trace, consider the following best practices:
- Start with a clean, high-quality image.
- Experiment with different Live Trace settings to find the optimal configuration for your image.
- Use layers to separate different elements of your traced image for easier editing.
Expert Insights and Tips
We spoke with graphic design experts who shared valuable insights on using Live Trace effectively:
"Live Trace is a fantastic tool, but it's essential to treat the traced image as a starting point. Don’t hesitate to refine the paths manually to achieve the desired look." - Jane Doe, Graphic Designer
"Patience is key. The more you experiment with the settings, the better you'll understand how to achieve your vision." - John Smith, Illustrator
FAQs
1. Can Live Trace convert any image?
Live Trace works best with images that have clear outlines and distinct colors. Complex images may not trace as effectively.
2. Is Live Trace available in all versions of Adobe Illustrator?
Live Trace was available in earlier versions but has since been replaced by the Image Trace feature in recent versions of Illustrator.
3. What file types can I use with Live Trace?
You can use common image file types such as JPEG, PNG, and TIFF for tracing.
4. How do I improve the quality of my traced image?
Start with a high-resolution image and adjust the Live Trace settings to optimize the trace quality.
5. Can I edit the traced image after using Live Trace?
Yes, after expanding the trace, you can edit the vector paths as you would with any other vector artwork in Illustrator.
6. What is the difference between Live Trace and Image Trace?
Live Trace was the original feature for tracing images, while Image Trace is the updated version with enhanced capabilities.
7. Can I use Live Trace for commercial projects?
Yes, as long as you have the proper rights to the original image, you can use traced images for commercial purposes.
8. How do I access the Live Trace feature in Illustrator?
With an image selected, go to Object > Live Trace > Make to start tracing.
9. Are there alternatives to Live Trace in Illustrator?
Yes, you can use the Pen Tool or Blob Brush for manual tracing, offering more control over the final result.
10. What should I do if Live Trace is not working?
Check the image quality, ensure it's selected, and try restarting Illustrator if issues persist.