Mastering HTML: The Ultimate Guide to Inserting Spaces in Your Code

-
Quick Links:
- 1. Introduction
- 2. Importance of Spaces in HTML
- 3. Methods to Insert Spaces in HTML
- 4. Using Non-Breaking Spaces
- 5. HTML Entities for Spaces
- 6. CSS for Managing Spaces
- 7. Practical Examples
- 8. Best Practices for Using Spaces
- 9. Common Mistakes When Inserting Spaces
- 10. Case Studies
- 11. Conclusion
- 12. FAQs
1. Introduction
When building web pages, understanding how to effectively manage spaces in HTML is crucial for creating polished, professional-looking designs. While HTML is often straightforward, the way spaces are handled can be perplexing for many developers, especially beginners. This guide aims to demystify the various methods available for inserting spaces in HTML, providing practical examples and tips to improve your web development skills.
2. Importance of Spaces in HTML
Spaces in HTML are not just about aesthetics; they play a significant role in readability, layout, and user experience. Proper spacing can enhance the flow of content, making it easier for users to read and navigate through your website. Additionally, understanding how spaces work can prevent layout issues that might arise from incorrect formatting.
3. Methods to Insert Spaces in HTML
There are several methods to insert spaces in HTML, each with its own use cases and benefits. Below, we discuss the most common techniques:
- Using Non-Breaking Spaces
- HTML Entities
- CSS Margin and Padding
- Line Breaks
- Whitespace Characters
4. Using Non-Breaking Spaces
The non-breaking space (` `) is one of the most commonly used methods to insert spaces in HTML. It prevents the browser from automatically breaking a line at that space. This can be particularly useful for keeping certain elements together, such as names or titles.
<p>This is a non-breaking space.</p>5. HTML Entities for Spaces
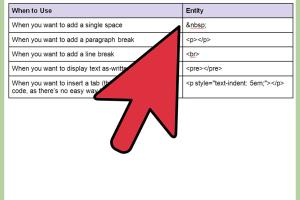
HTML entities are codes that represent characters not easily typable on a keyboard. Apart from ` `, there are other entities to create spaces:
| Entity | Description | Example |
|---|---|---|
| <space> | Regular space | <span>Hello</span> |
| Non-breaking space | <span>Hello World</span> |
6. CSS for Managing Spaces
CSS offers powerful tools for managing spaces, including margin and padding properties. These properties allow you to control the spacing around elements effectively.
p {
margin: 20px;
padding: 10px;
}7. Practical Examples
Let’s look at some practical examples that illustrate how to use the various methods discussed.
- Example 1: Using Non-Breaking Spaces
- Example 2: Using CSS for Spacing
- Example 3: HTML Entities in Action
8. Best Practices for Using Spaces
While it may seem simple, there are best practices to follow when inserting spaces in HTML:
- Use CSS for layout and spacing whenever possible.
- Avoid excessive use of non-breaking spaces.
- Keep your HTML clean and readable.
9. Common Mistakes When Inserting Spaces
Many developers make common mistakes when handling spaces in HTML. Here are a few to watch out for:
- Relying too much on non-breaking spaces.
- Using multiple consecutive spaces.
- Neglecting CSS for layout.
10. Case Studies
Analyzing real-world examples can provide insights into effective spacing strategies. Let's explore case studies from various websites and how they implement spacing in HTML.
11. Conclusion
Understanding how to insert spaces in HTML is an essential skill for web developers. By mastering these techniques, you can create more visually appealing and user-friendly web pages.
12. FAQs
1. What is a non-breaking space in HTML?
A non-breaking space (` `) is used to prevent the automatic line break between words.
2. How do I create multiple spaces in HTML?
To create multiple spaces, you can use multiple ` ` entities or apply CSS margin/padding.
3. Can I use CSS to control spacing?
Yes, CSS provides `margin` and `padding` properties to control spacing around elements.
4. What are HTML entities?
HTML entities are codes used to represent special characters in HTML.
5. Is there a limit to how many non-breaking spaces I can use?
While you can use many non-breaking spaces, it's best to limit their use for cleaner HTML.
6. How do I add space between paragraphs in HTML?
You can add space between paragraphs using CSS by setting a margin.
7. Can I use line breaks for spacing?
Yes, you can use the `
` tag to create line breaks, but it's not ideal for layout purposes.
8. What is the difference between margin and padding?
Margin is the space outside an element, while padding is the space inside an element's border.
9. Are there any accessibility concerns with using too many spaces?
Yes, excessive spaces can affect screen reader usability and overall accessibility.
10. How can I ensure my HTML is clean and readable?
Use proper indentation, limit the use of non-breaking spaces, and utilize CSS for layout.
For further reading, check out these resources:
- W3Schools: HTML Entities
- MDN Web Docs: HTML Elements
- Smashing Magazine: Understanding the CSS Box Model
Random Reads
- How to restore your iphone without updating
- How to restring blinds
- How to ungoogle yourself
- How to uninstall mcafee total protection
- How to transfer contacts from iphone to gmail
- How to transfer audible books
- Unclog main sewer line without snake
- Mastering basic sql statements sql server
- Mastering audacity
- Mastering the art of cleaning oil based paint