Easy Steps to Run HTML Files: A Comprehensive Guide

-
Quick Links:
- 1. Introduction
- 2. Understanding HTML
- 3. Setting Up Your Environment
- 4. Running HTML Files
- 5. Common Issues and Troubleshooting
- 6. Case Studies
- 7. Expert Insights
- 8. Best Practices for HTML Development
- 9. FAQs
1. Introduction
HTML (HyperText Markup Language) is the standard language for creating web pages. Understanding how to run HTML files is crucial for anyone interested in web development. Whether you are a beginner looking to create your first webpage or an experienced developer testing new code, this guide will walk you through the essential steps to run HTML files effectively.
2. Understanding HTML
HTML is a markup language that uses a series of elements to structure content on the web. Each HTML file is essentially a plain text file with a .html extension. When viewed in a web browser, these files render as formatted web pages. Key components of HTML include:
- Tags: The building blocks of HTML, e.g.,
<h1>,<p>. - Attributes: Provide additional information about HTML elements, e.g.,
hrefin a link. - Elements: Combinations of tags and content, e.g.,
<p>This is a paragraph.</p>.
3. Setting Up Your Environment
Before you can run an HTML file, it's necessary to set up your development environment. This includes choosing a code editor and a web browser.
Choosing a Code Editor
Popular code editors include:
- Visual Studio Code: A powerful and customizable code editor.
- Sublime Text: Known for its speed and simplicity.
- Notepad++: A lightweight editor with syntax highlighting.
Selecting a Web Browser
To view your HTML files, you can use any modern web browser:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Safari
4. Running HTML Files
There are several methods to run HTML files. Here are the most common approaches:
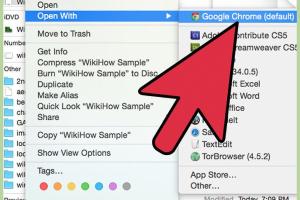
Method 1: Opening HTML Files Directly in a Browser
- Locate the HTML file on your computer.
- Right-click on the file and select Open with.
- Choose your preferred web browser.
Method 2: Using a Local Server
For a more advanced setup, especially for projects involving JavaScript or server-side scripting, you can run a local server using software like XAMPP or MAMP.
- Download and install XAMPP or MAMP.
- Place your HTML files in the designated 'htdocs' folder (XAMPP) or 'htdocs' (MAMP).
- Start the server from the control panel.
- Open a web browser and navigate to
http://localhost/yourfile.html.
Method 3: Using Online HTML Editors
If you prefer not to install any software, you can use online HTML editors like CodePen or JSFiddle. These platforms allow you to write and run HTML code directly in your browser.
5. Common Issues and Troubleshooting
While running HTML files is generally straightforward, you may encounter some common issues:
- File Not Found: Ensure you are selecting the correct file and that it has a .html extension.
- Browser Cache: If changes are not reflected, try clearing your browser cache or refreshing the page.
- Code Errors: Validate your HTML code using tools like the W3C Validator to catch syntax errors.
6. Case Studies
Let’s explore a couple of case studies showcasing how individuals effectively ran HTML files in different environments:
Case Study 1: Beginner Web Developer
A novice web developer started by creating a personal portfolio using HTML. By simply opening the HTML file in Chrome, she was able to view changes live and iteratively improve her design.
Case Study 2: Small Business Website
A small business owner wanted to create a simple website. By setting up XAMPP, he was able to test his HTML files locally before deploying them to a live server.
7. Expert Insights
Experts recommend keeping the following in mind when working with HTML files:
- Always use semantic HTML for better accessibility.
- Regularly test your code in multiple browsers to ensure compatibility.
- Utilize version control systems like Git for managing changes and collaborating with others.
8. Best Practices for HTML Development
To create effective HTML files, consider these best practices:
- Organize your files logically within your project directory.
- Use descriptive names for your HTML files.
- Comment your code to maintain clarity.
- Keep your HTML files clean and well-structured.
9. FAQs
What is an HTML file?
An HTML file is a text file containing HyperText Markup Language code, which is used to create web pages.
How do I create an HTML file?
To create an HTML file, open a code editor, write your HTML code, and save the file with a .html extension.
Can I run HTML files on my phone?
Yes, you can run HTML files on your phone by using a mobile web browser or HTML viewer app.
What if my HTML file doesn’t display correctly?
Check for syntax errors in your code and ensure the file is saved with the .html extension.
Is it necessary to use a local server to run HTML files?
No, it’s not necessary, but using a local server is recommended for projects involving server-side code or databases.
Can I run HTML files without internet access?
Yes, HTML files can be run locally on your computer without an internet connection.
What is the best browser for testing HTML files?
Popular browsers like Google Chrome and Mozilla Firefox are great for testing HTML files due to their developer tools.
How do I open an HTML file in a specific browser?
Right-click on the HTML file, select “Open with,” and choose your desired browser.
Can I use HTML files for mobile app development?
Yes, HTML files can be used in mobile app development frameworks like Cordova or PhoneGap.
What tools can help validate my HTML code?
You can use the W3C Validator or browser developer tools to check for errors in your HTML code.
Random Reads
- How to hard soft reset kindle devices
- How to maximize hp laptop battery life
- How to view system apps in application manager on android
- View downloaded files iphone
- Using kik on a computer
- How to redeem check amazon gift card balance
- How to patina brass
- How to peak and tune a cb radio
- How to make thumbnails
- How to make username