Unraveling the Web: A Comprehensive Guide to Viewing Source Code

-
Quick Links:
- Introduction
- What is Source Code?
- Why View Source Code?
- How to View Source Code
- Understanding HTML, CSS, and JavaScript
- Common Source Code Issues
- Case Studies
- Best Practices for Viewing Source Code
- Expert Insights
- FAQs
Introduction
In the digital age, understanding the mechanics behind web pages is essential. Whether you're a budding web developer, a curious user, or someone looking to enhance their coding skills, knowing how to view the source code of a website is a fundamental skill. This article delves deep into the world of source code, guiding you through its significance, methods for viewing it across various platforms, and much more.
What is Source Code?
Source code refers to the underlying code that makes up a website. It includes HTML, CSS, JavaScript, and other scripting languages that dictate how a webpage looks and functions. When you view a webpage in your browser, what you're seeing is a rendered version of this source code.
Why View Source Code?
Viewing source code can help you:
- Learn web development techniques.
- Analyze the structure and design of existing websites.
- Debug and troubleshoot your own web projects.
- Understand how different programming languages work together.
How to View Source Code
Viewing Source in Google Chrome
To view the source code in Google Chrome, follow these steps:
- Open Google Chrome and navigate to the website you want to inspect.
- Right-click on the page and select "View Page Source" or press
Ctrl + U(Windows) orCommand + U(Mac). - The source code will open in a new tab.
Viewing Source in Mozilla Firefox
To view source code in Firefox:
- Navigate to your desired website.
- Right-click the page and choose "View Page Source" or press
Ctrl + U. - The source code will appear in a new tab.
Viewing Source in Safari
For Safari users:
- Open Safari and go to the website.
- Enable the "Develop" menu by going to Safari > Preferences > Advanced, and check "Show Develop menu in menu bar."
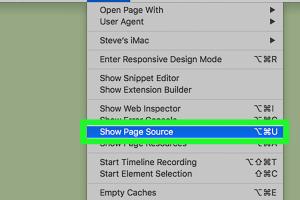
- From the "Develop" menu, select "Show Page Source" or press
Option + Command + U.
Viewing Source in Microsoft Edge
In Microsoft Edge:
- Navigate to the desired page.
- Right-click and select "View Page Source" or press
Ctrl + U. - The source code will open in a new window.
Using Developer Tools
Developer tools allow you to inspect elements directly on a webpage:
- Open your browser and right-click on the element you want to inspect.
- Select "Inspect" or "Inspect Element."
- The developer console will open, showing the HTML and CSS associated with the selected element.
Understanding HTML, CSS, and JavaScript
To effectively read and understand source code, familiarity with HTML, CSS, and JavaScript is crucial:
- HTML (Hypertext Markup Language): The backbone of any webpage, defining structure and content.
- CSS (Cascading Style Sheets): Controls the visual presentation of HTML elements.
- JavaScript: A programming language that adds interactivity to web pages.
Common Source Code Issues
When examining source code, you may encounter common issues such as:
- Broken links or images.
- Misconfigured CSS styles.
- JavaScript errors that prevent functionality.
Case Studies
Examining real-world examples can offer insight into effective source code structures. Consider the following case studies:
Case Study 1: XYZ Company’s Website
XYZ Company utilized clean HTML structure and external CSS files to keep their code organized. This practice improved load times and maintainability.
Case Study 2: ABC Blog’s Design
ABC Blog employed JavaScript for interactive features, enhancing user engagement. Their source code was well-commented, aiding future developers in understanding the logic.
Best Practices for Viewing Source Code
When viewing source code, consider these best practices:
- Use a code editor for more complex analysis.
- Keep an eye on the console for errors and warnings.
- Familiarize yourself with web standards and validation tools.
Expert Insights
According to web developer Jane Doe, “Understanding source code is like learning a new language. The more you practice, the better you become.”
FAQs
1. What is source code used for?
Source code is used to create and manage the functionality and design of a website.
2. Can I edit source code directly in my browser?
No, you can view it, but any changes made in the browser won't affect the live site.
3. How can I learn more about source code?
Consider online courses, coding boot camps, or tutorials on platforms like Codecademy or freeCodeCamp.
4. Is viewing source code illegal?
No, viewing source code is legal and encouraged for learning purposes.
5. What tools can help me analyze source code?
Browser developer tools, code editors (like VSCode or Sublime Text), and online validation tools.
6. How do I view the source code on my smartphone?
Some mobile browsers allow you to view source code, or you can use a code viewer app.
7. What should I look for when reviewing source code?
Look for structure, comments, CSS classes, and scripts that enhance user experience.
8. Can I copy source code from other websites?
While you can view and learn from it, copying code without permission may infringe on copyright laws.
9. How does source code affect SEO?
Well-structured source code can enhance a site's SEO by improving load speeds and ensuring mobile-friendliness.
10. What are HTML and CSS used for?
HTML structures the content of a website, while CSS styles that content visually.
For further reading on web development, check out MDN Web Docs and W3Schools.
Random Reads
- Ultimate guide jailbreaking ps3
- Discover whos using your wifi a comprehensive guide
- How to open master lock without code
- How to build a chair in minecraft
- How to unlock itel phone
- How to unlock a door
- How to unjam a paper shredder
- How to write rpg rules
- How to write on pictures in word
- How to get the best ending in black ops 2