This tutorial or guide to use WordPress Theme Customizer is for those who’s a newbie to WordPress and just finished installing WordPress for his website. Selecting a suitable theme for your brand and requirement, is the very first step to create an attractive website. But even after the theme is selected, how further customization and website designing should be performed? Here what the WordPress Theme Customizer and its usage can be helpful.
What is WordPress Theme Customizer?
WordPress Theme Customizer is WordPress in-built feature that allows users to design and style their WordPress website. Also, it offers to preview any changes before publishing the design changes to front end. So, no matters you have selected the best theme for your brand, you need to do some refinements as well to meet your proper purposes. And in order to do so, you should aware of how to use WordPress theme customizer.
Where to locate WordPress Theme Customizer in Dashboard?
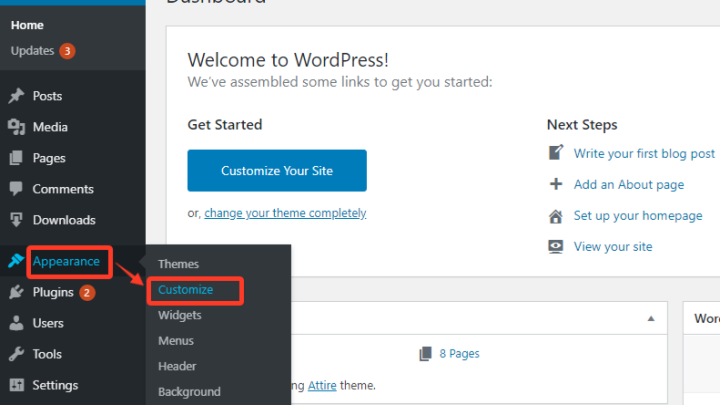
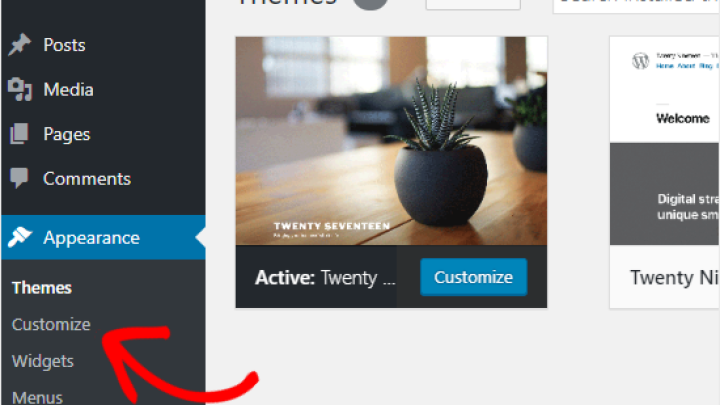
WordPress website offers a standard theme customizer as it comes as a built-in feature. In order to access it, users can log-in to WordPress dashboard with admin (Administrator) account. Once logged in, navigate to Appearance > Customize, which can be located in the left hand sidebar of dashboard. Once you click Customize, it will open WordPress theme customizer with current active theme.


Note: The WordPress Theme Customizer options and features may vary depending on selected theme. Also, newly installed themes may add new features as well.
About Available Features Of WordPress Theme Customizer
After you open the customizer on your WordPress website dashboard, you can see a number of options on the left side panel, while the other side will be preview section. Means, if you do some changes in left side settings, the modifications will appear in preview section (Changes take in effect only after clicking Publish button, located at the top right corner of customizer).
While telling you about the features within WordPress customizer, it may vary and depends on what theme you select. The mentioned here image is just a sample of how customizer may look like.

To modify the WordPress website using theme customizer, just click on the individual panel and its options will be shown. In some specific themes, you can also see a Blue Pencil icon as well, which means it offers you to edit its settings (If present in your selected theme).
![]()
WordPress Theme Customizer Options Explained:
- Typography: Used for changing font settings and typography styles
- Site Identity: Here, users can assign a site title, tagline, and upload site logo, icon, and so on.
- Colors: Used for changing color preferences like background color, link color, etc.
- Header Image: Under this section, user can set a header image.
- Background Image: Allows to set a background image for WordPress website.
- Menus: This section is used for creating new site menus, assigning its positions, and many more.
- Widgets: Under this section, users can add different widgets in sidebar, footer, homepage, etc
- Homepage Settings: Mostly, this section is used for assigning homepage as either a static page or blog page.
- Theme Settings: This section is dependent on certain themes, allows more additional features offered by Theme authors.
- Additional CSS: Custom or additional CSS can be assigned here. If you are expert to deal with CSS, HTML, and core designing skills, this section can be very helpful.
How To Use WordPress Theme Customizer?
After looking through various available features under theme customizer in WordPress, obviously there’s many thing you can customize within your website or blog. So let;s learn each above discussed options one by one.
1: Changing Default Website Fonts (Typography)
In the customizer section, if you see a section called Typography, it will allow you to change default font options of your WordPress blog or website. In case if this option is missing, it means the theme authors don’t want you to change the default theme fonts. But, you can still change those by installing a dedicated plugin to your blog, or by adding a custom CSS.

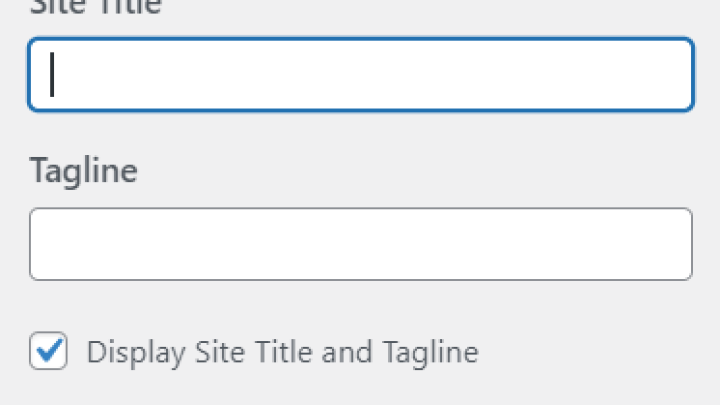
2: Site Title, Logo, and Favicon Customization (Site Identity)
Site Identity section in WordPress customizer helps you to modify or update the title, tagline, logo and favicon. You can easily understand by just playing with its settings. Upload your brand’s logo, favicon, set a site name, tagline, etc.

Important Points To Remember
- Site title mostly appears in the main header section and at the top of WordPress website.
- Tagline appears just below the site title. The default WordPress tagline is “Just Another WordPress Site”, and you will definitely love it to change according to your need.
- Logo basically stands for a brand logo, which appears in the main header section. Either users can set to show only logo, or site title with logo, and more depending on selected themes.
- Favicon is a site icon that appears in bookmarks, browser’s tab and mobile apps as well.
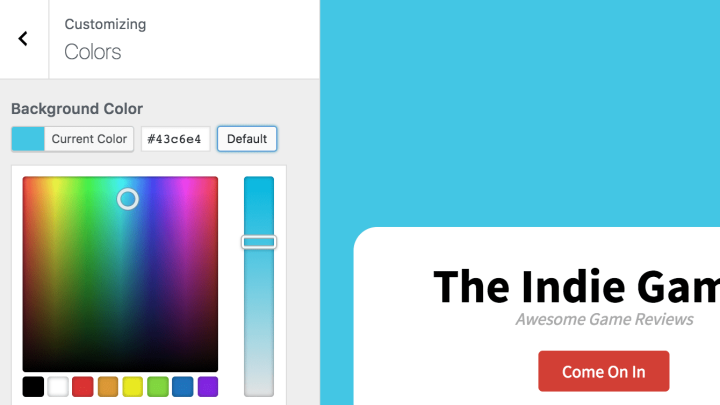
3: Website Color Scheme Customization (Colors)
To customize WordPress color scheme, obviously the Colors panel will be helpful. Here you can change the color of header texts, links, navigation menus, and many more as depending on options available in your theme. The color selector option helps you to choose from endless color range.


Important Note: If your selected theme offers no options to customize color options, don’t worry as the new Block Editor (Gutenberg) also offers you to set various color settings. Each block in block editor has its own color settings which you can control with any theme.
4: Header Image Customization (Header Image)
Header Image is a section in WordPress customizer that helps you to set a header image based on your brand. In this part, users can upload a correct sized header image to appear in the main header of WordPress site. Header images can also be cropped, resized, and altered under this section. Based on requirements, users can also hide the header image.

5: Customizing Background Image
Background Image is a section in WordPress theme customizer where users can set a background image for WordPress website. Here set image will appear in site’s background and may give your site to get a new look. You should try out this feature.

6: Customizing Navigation Menus
Menus panel in the WordPress customizer allows you to create various navigation menus and set their location on the site. Some locations can be, top bar menu, primary menu, sidebar menu, footer menu, and so on.

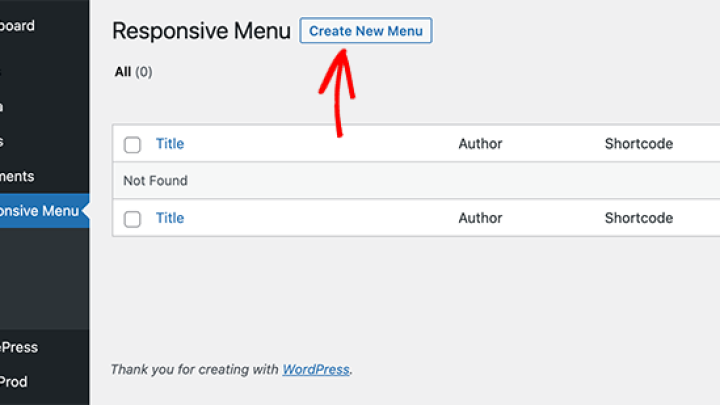
To create new menu for your WordPress site, just click on Create New Menu, you can name it anything like menu 1 or first menu. However, this name won’t appear on the front-end. Once done, you can add pages, custom links, categories, etc according to your requirements.

Once all elements are added in created menu, you can set its location by choosing View All Locations > Select the location where you want to show the navigation menu on your site.
Important Note: In your menu, if you want to add top-level pages automatically, when a new page is published, you can select a menu option “Automatically add new top-level pages to this menu”.
7: Customizing WordPress Widgets
Widgets panel in the WordPress customizer allows to add, manage and remove widgets. In WordPress, there’s a number of widgets available like Calendar, Gallery, Search option, menu, and even many more.
Once you click on the Widgets panel, you may be able to see various locations. Also, the location options may vary from themes to themes. However, some standard widget options include sidebar, footer, header, etc.

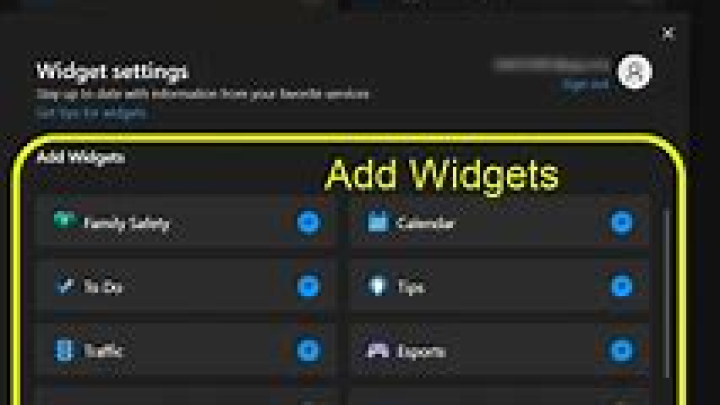
To add a new widget, first select a location of the widget. In the instance below, we selected ‘Header Right’ option, then click on Add a Widget button. Once done, it may show you various available options which you can add as widget in your selected location.

8: Customizing Homepage Settings
In the Homepage Settings panel, the users can set to display either blog posts or a static homepage instead. By default, this settings is set to display blog posts, but you can change it according to your preference. With the help of static page, you can add text content on screen, and design your homepage to look attractive.
Once you set your homepage to display a static page, a drop-down menu will appear, and you can select a page which you want to set as homepage. Also, you will have to set a posts page as well.

If you have not yet created any homepage static page for your site, you can create one by clicking Pages > Add New option as mentioned in the image below.

9: Customizing Theme Settings
Theme Settings is an option through which more other settings can be changed to make your site look good, however this feature is offered by certain sites only. You may notice this option is missing in your selected theme, but that’s not a thing to worry as the Theme author don’t want to offer those modification options.
10: Customizing Additional CSS
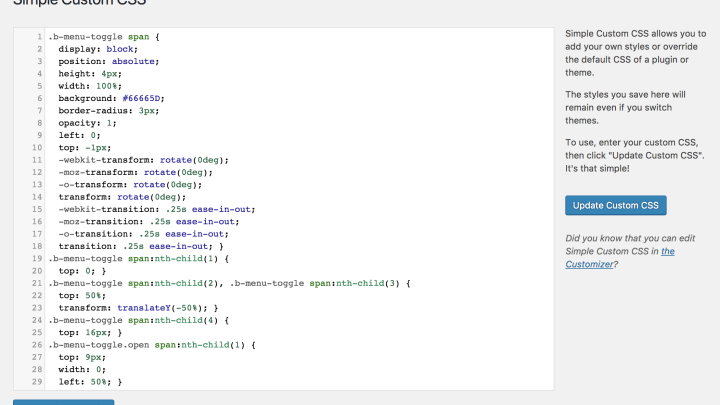
Adding a Custom CSS in your website offers you to make more other tweaks within your WordPress website. Using the option, you can edit your site and its styles without editing default style.css file. However, this option is completely for those who are tech-savvy users and have enough knowledge of Core CSS and HTML Editing.

Need More Customizations In WordPress site?
The standard customizer settings is all here discussed in this article, but in case if you need more modifications which are not here specified, you can do so using WordPress Plugin. You can easily search and find more customization plugins which can add more tweaking options to your WordPress blog easily.
Conclusion:
The Beginner’s guide to use WordPress theme customizer here might helped you to learn all customization options that WordPress offers to design your WordPress website. It’s quite easy, but need some practice as well. If you liked this article, please share it with your friends. Also, you can suggest an edit by clicking Suggest US, or share your problems in the comments section below.

Nishant Verma is a senior web developer who love to share his knowledge about Linux, SysAdmin, and more other web handlers. Currently, he loves to write as content contributor for ServoNode.