Create Stunning Vector Outlines from Photos Using Inkscape: A Complete Guide

-
Quick Links:
- Introduction
- Understanding Vector Graphics
- Why Choose Inkscape?
- Preparing Your Photo
- Step-by-Step Guide to Creating Vector Outlines
- Tips for Success
- Case Studies
- Common Issues and Solutions
- Expert Insights
- FAQs
Introduction
Creating vector outlines from photos is a transformative skill for any graphic designer or digital artist. With the right tools and techniques, you can convert raster images into scalable, high-quality vector graphics. This guide will walk you through the process of using Inkscape, a powerful open-source vector graphics editor, to create stunning vector outlines from your photos.
Understanding Vector Graphics
Vector graphics are images that are created using paths defined by mathematical equations. Unlike raster images, which are made up of pixels, vector images can be scaled infinitely without losing quality. This makes them ideal for logos, illustrations, and any graphics that need to maintain clarity at various sizes.
Key Benefits of Vector Graphics
- Scalability: Resize without loss of quality.
- Editability: Easily modify shapes, colors, and sizes.
- File Size: Generally smaller than raster images.
- Versatility: Perfect for printing, web, and various media.
Why Choose Inkscape?
Inkscape is a popular choice among graphic designers due to its robust features and zero cost. Some advantages include:
- Open-source and free to use.
- Wide range of tools for creating and editing vector graphics.
- Active community support and extensive documentation.
- Cross-platform compatibility (Windows, macOS, Linux).
Preparing Your Photo
Before you start vectorizing an image, it's essential to choose the right photo and prepare it for tracing. Here are some tips:
Choosing the Right Photo
- High Contrast: Images with clear differences between colors and shades work best.
- Simplicity: Choose images with fewer details to make vectorization easier.
- Focus: Clear subjects with distinct outlines yield the best results.
Editing the Photo in a Raster Editor (Optional)
Sometimes, it may be beneficial to edit your photo before importing it into Inkscape. Use a raster image editor such as GIMP or Adobe Photoshop to:
- Increase contrast.
- Crop unnecessary parts.
- Convert to black and white (if appropriate).
Step-by-Step Guide to Creating Vector Outlines
Step 1: Install Inkscape
Download and install Inkscape from the official website: https://inkscape.org/release/.
Step 2: Import Your Photo
- Open Inkscape.
- Go to File > Import.
- Select your photo and click OK.
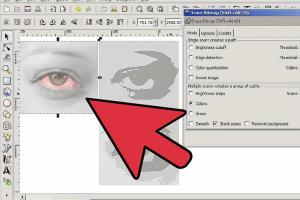
Step 3: Trace Bitmap
Inkscape has a built-in feature to trace a bitmap image:
- Select the imported image.
- Go to Path > Trace Bitmap.
- Adjust the settings in the Trace Bitmap dialog to achieve the desired outline. You can use the following settings based on your image type:
- Brightness Cutoff: Good for black and white images.
- Edge Detection: Effective for images with clear edges.
- Click OK to create the vector outline.
Step 4: Edit the Vector Outline
Once you have your vector outline, you may want to edit it:
- Use the Node Tool (F1) to select and manipulate nodes.
- Combine shapes if necessary using Path > Union.
- Change colors and fills as desired.
Step 5: Save Your Work
After completing your vector outline, save your work:
- Go to File > Save As.
- Select your desired file format (SVG, PNG, etc.).
Tips for Success
- Experiment with different tracing settings to see what works best for your image.
- Practice with various types of images to improve your skills.
- Use layers to organize different elements of your vector design.
Case Studies
Case Study 1: Logo Design
A small business owner wanted to create a scalable logo from a hand-drawn sketch. By following the steps in this guide, they successfully created a vector logo that could be used on various marketing materials without losing quality.
Case Study 2: Digital Art Project
An artist transformed a detailed photo into a stylized vector art piece using Inkscape. The final artwork was used for merchandise and digital downloads, demonstrating the versatility of vector graphics.
Common Issues and Solutions
Issue: Image Not Vectorizing Properly
Solution: Ensure that the image has high contrast and is not overly complex. Consider simplifying the image in a raster editor before importing it into Inkscape.
Issue: Outlines Are Too Jagged
Solution: Adjust the smoothing options in the Trace Bitmap settings to create smoother edges.
Expert Insights
According to graphic design experts, mastering vectorization techniques can significantly enhance your design portfolio and open up new opportunities in various fields, such as branding, digital illustration, and more.
FAQs
1. What is vectorization?
Vectorization is the process of converting a raster image into a vector format, allowing for scalability and easier editing.
2. Can I vectorize any photo?
Not all photos are suitable for vectorization. Images with high contrast and clear outlines work best.
3. What file formats can I save my vector outlines in?
You can save your vector outlines in formats such as SVG, PDF, and PNG.
4. Is Inkscape difficult to use for beginners?
Inkscape has a learning curve, but with practice and following tutorials, beginners can quickly become proficient.
5. Can I use Inkscape on a Mac?
Yes, Inkscape is available for macOS as well as Windows and Linux.
6. How do I improve the quality of my vector outlines?
Experiment with different tracing settings and refine your outlines using the node editing tools.
7. What are some alternatives to Inkscape?
Alternatives include Adobe Illustrator, CorelDRAW, and Gravit Designer.
8. Can I create vector outlines from colored images?
Yes, but it may require more tweaking in the tracing settings to achieve the desired result.
9. Is there a way to automate the vectorization process?
While Inkscape provides some automation through the Trace Bitmap feature, manual adjustments are often necessary for best results.
10. Are there online tools for vectorization?
Yes, there are several online tools available, but they may not provide the same level of control and quality as Inkscape.
Random Reads
- How to polish slate
- How to polish polyurethane
- How to wash your shower curtain liner
- How to move files from android to pc without usb cables
- How to play xbox 360 games without disc
- How to play xbox
- Mastering vanilla ghost house
- Mastering vbscript
- Quick effective ways to get rid of algae in your pool
- Mastering lux thermostat programming guide