Ultimate Guide on How to Password Protect a Web Page: Secure Your Content Easily

-
Quick Links:
- 1. Introduction
- 2. Why Password Protect a Web Page?
- 3. Methods to Password Protect a Web Page
- 3.1 Using .htaccess for Apache Servers
- 3.2 PHP Password Protection
- 3.3 JavaScript Solutions
- 3.4 Password Protection in WordPress
- 3.5 Using Third-Party Plugins
- 4. Case Studies and Examples
- 5. Best Practices for Password Protection
- 6. Common Mistakes to Avoid
- 7. Conclusion
- 8. FAQs
1. Introduction
In the digital age, protecting sensitive information is more crucial than ever. Whether you’re running a personal blog, a business site, or an e-commerce platform, knowing how to password protect a web page can safeguard your content from unauthorized access. This comprehensive guide will take you through various methods of password protection, ensuring that your web pages remain secure.
2. Why Password Protect a Web Page?
Password protection serves as a frontline defense for your web content. Here are a few reasons why you might want to implement this security measure:
- Privacy: Protecting sensitive data, such as client information and proprietary content.
- Restrict Access: Limiting access to specific users, such as members or subscribers.
- Control: Managing who can view, edit, or share your content.
- Compliance: Meeting legal requirements for data protection in certain industries.
3. Methods to Password Protect a Web Page
There are multiple ways to password protect a web page, depending on the technology stack you are using. Below are the most common methods.
3.1 Using .htaccess for Apache Servers
If your website is hosted on an Apache server, using the .htaccess file to restrict access is a straightforward solution. Here’s how you can do it:
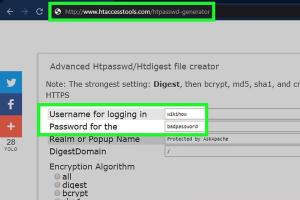
- Create a file named
.htpasswdusing a password generator. - Upload the
.htpasswdfile to a secure directory on your server. - Edit your
.htaccessfile to include the following lines:
AuthType Basic
AuthName "Restricted Area"
AuthUserFile /path/to/.htpasswd
Require valid-userThis setup will prompt users for a username and password when they try to access the protected page.
3.2 PHP Password Protection
For those familiar with PHP, you can implement password protection using a simple script. Here’s a basic example:
<?php
session_start();
if (!isset($_SESSION['password'])) {
if ($_POST['password'] == 'your_password_here') {
$_SESSION['password'] = $_POST['password'];
} else {
echo "<form action='<?php echo $_SERVER['PHP_SELF']; ?>' method='POST'>" . "<input type='password' name='password'>" . "<input type='submit' value='Submit'></form>";
exit;
}
}
?>This script will ask for a password before granting access to the web page.
3.3 JavaScript Solutions
While JavaScript can be used for basic password protection, it’s important to note that it’s not very secure. Users can easily bypass it by viewing the source code. Nevertheless, here’s a simple implementation:
<script>
var password = prompt('Enter Password:');
if (password != 'your_password_here') {
window.location = 'access_denied.html';
}
</script>This will redirect unauthorized users to an “access denied” page.
3.4 Password Protection in WordPress
WordPress offers built-in functionality for password protecting pages and posts. To protect a page:
- Edit the page you want to protect.
- In the "Publish" section, locate the "Visibility" setting.
- Select "Password Protected" and enter your desired password.
- Click "Update" to save the changes.
This method is user-friendly and doesn't require any coding knowledge.
3.5 Using Third-Party Plugins
If you’re looking for more advanced features, consider using third-party plugins. Some popular options include:
- Password Protected: A simple plugin for restricting access to your entire site.
- Members: Offers role-based access control for more granular security.
- WP Private Content: Provides options to restrict content visibility based on user roles.
4. Case Studies and Examples
To illustrate the effectiveness of password protection, let’s look at a few case studies.
Case Study 1: Private Client Portfolios
A design agency needed to share project portfolios with clients without exposing them publicly. They used .htaccess password protection, ensuring only authorized clients could view their specific projects. This solution not only protected sensitive data but also enhanced the perceived professionalism of the agency.
Case Study 2: Educational Content
An online learning platform required a way to restrict access to premium content. By implementing a membership system with password protection, they were able to boost their revenue while ensuring that only paying members accessed the valuable resources.
5. Best Practices for Password Protection
When implementing password protection, consider the following best practices:
- Use Strong Passwords: Encourage users to create complex passwords that are hard to guess.
- Limit Access: Only grant access to those who absolutely need it.
- Regularly Update Passwords: Change passwords periodically to enhance security.
- Monitor Access: Keep track of who accesses your protected pages.
6. Common Mistakes to Avoid
Here are some pitfalls to avoid when password protecting your web pages:
- Using weak passwords that are easy to guess.
- Not informing users about password changes.
- Failing to secure the .htpasswd file or other sensitive files.
- Relying solely on client-side protection methods like JavaScript.
7. Conclusion
Password protecting your web pages is an essential step in securing your online content. By following the methods outlined in this guide, you can effectively safeguard sensitive information, control access, and maintain the integrity of your website. Be proactive in your approach to security and always stay updated with the latest best practices.
8. FAQs
1. What is password protection?
Password protection is a method of restricting access to a web page or content by requiring users to enter a password.
2. Why should I password protect my web page?
Password protection helps keep sensitive information secure and ensures that only authorized users can access specific content.
3. What are some methods for password protecting a web page?
Methods include using .htaccess, PHP scripts, JavaScript, WordPress features, and third-party plugins.
4. Can I password protect an entire website?
Yes, you can protect entire websites using .htaccess or plugins designed for that purpose.
5. Is JavaScript password protection secure?
No, JavaScript methods can be easily bypassed by users with technical knowledge. It's better to use server-side solutions.
6. How often should I update my passwords?
It's advisable to update passwords regularly, such as every few months, to maintain security.
7. What if I forget my password?
You should have a recovery method in place, such as an email recovery option or a backup admin account.
8. Can I use the same password for multiple pages?
While you can, it’s safer to use unique passwords for different pages to enhance security.
9. Are there any plugins for password protection in WordPress?
Yes, there are several plugins like Password Protected and Members that offer password protection features.
10. How can I monitor access to my password-protected pages?
You can implement logging mechanisms on your server or use plugins that track user access to protected content.
Random Reads
- Bypass activation lock
- Boost microphone volume iphone ipad
- Mastering numeric keypad best practices
- Mastering the art of the poker face
- 6 simple ways to bookmark a website on an ipad
- Create your first java program ubuntu linux
- Create simple webpage using notepad
- How to know if youve been hacked
- How to know if your gmail has been hacked
- Boosting bass windows mac